画像の圧縮でホームページの速度を改善
ホームページを持っている、あるいは作っている人にとって、自分のホームページが上位表示されたいというのは誰しもが思っていることだと思います。
Googleは、上位表示させるホームページの条件の1つとして、ホームページの表示速度を挙げています。あまりに表示速度が遅いと、見る人はイライラしてしまうため、利用者のためにも表示速度は速いほうがいいですよ、ということです。
今、ホームページを改善しているところなので、自分のホームページの速度はどのくらい?を調べたら、衝撃の結果が!!まずはできるところから、ということで、画像の圧縮をしたところ、速度が改善したので、その記録を書いてみます。
ホームページの読み込み速度を知る
まずは現状を知ることから、ということで、自分のホームページの読み込み速度を計測しました。読み込み速度を測るために使ったのは『PageSpeed Insights』です。
PageSpeed Insights→https://developers.google.com/speed/pagespeed/insights/?hl=ja
待っていたのは、衝撃の結果!!
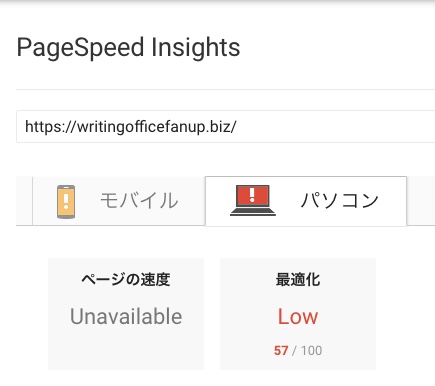
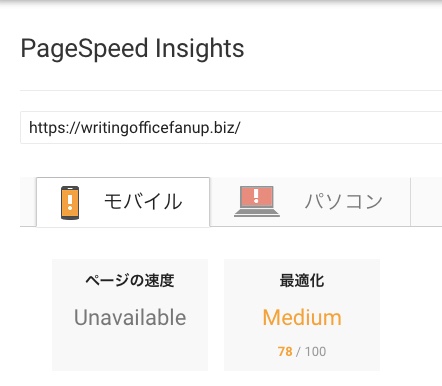
工事中ホームページで、そんなに重たいものもないはずだったのですが、計測した結果がこちら。

パソコンでの読み込み速度が遅いという結果に!!

モバイルは普通でした。
できる改善策→画像の圧縮
PageSpeed Insightsのレポートでは、改善すべき点にも触れられています。難しいことも書いてありましたが、私の場合は、まず「画像の容量が大きすぎる」ことが問題のようなので、まずはそこから手をつけることにしました。
画像の圧縮、してたんですよね。プラグインで。
私はブログを書くので、画像がないと面白みがないかな?と思い、1枚以上は画像を入れることにしているのですが、読み込み速度の遅さの原因の1つが画像の容量が大きすぎるということだそうなので、プラグインを入れて、画像をアップロードするたびに、圧縮できるようにしていました。
使っていたプラグインは『EWWW Image Optimizer』。ワンクリックするだけで、すでにアップロードされている画像も圧縮してくれるということで、めちゃ便利!と思い使っていたのです。
にも関わらず、まだ画像が重いから読み込みが遅いと言われているわけです。
さらなる圧縮のためにフリーソフトTinyPNGを使ってみた
あるセミナーで、「画像を圧縮するにはTinyPNGが便利」ということを聴いたばかりだったので、早速使ってみました。
TinyPNG→https://tinypng.com/
すると衝撃の結果が!!

左の緑の数字が圧縮前の容量、右の緑の数字が圧縮後の容量、黒は圧縮率です。
4.7MBが625.6KBとか、ほとんどの画像が80%以上圧縮されていて、めちゃくちゃ画像が小さくなってます。EWWW Image Optimizerで圧縮した時よりも、より小さくなっているかも!と思いました。
圧縮前の画像は削除して、圧縮後の画像をアップロードし、ブログ内の設定を整えて、いざ再度計測してみました。
画像の圧縮だけで、読み込みスピードが改善されました
結果はこちら

57→77へと20改善しました。
他にも改善すべきところはあるのですが、画像の圧縮だけでここまで改善できたのは、私もびっくりしました。
TinyPNGは最大20枚、5MBまでの画像(jpegもしくはpng)を一度に圧縮できるので、画像が多いサイトをお持ちの方は使ってみてはいかがでしょうか。
ブログ著者
宮腰早苗
みやこし さなえ
ライティングオフィス ファンアップ 代表
良い人材と良い仕事の出会いをサポートします
採用サイトの作成、LP、動画の作成、セミナー講師。
大手人材派遣会社在職中、求人広告ライターと営業を兼務し、目標の2割しか達成できず、クビ寸前になる。
そこで、企業も労働者も幸せになる働き方を提案し、90日でトップセールスに。その提案は、現在も多くの企業様に支持されている。