カスタム投稿を使い、お客様の声をメニューやトップページできれいに表示する方法
From:宮腰早苗
このブログでわかること
- WordPressで、投稿とカスタム投稿の違い(使い分け)がわからない方
- 投稿で記事を作ってみたら、見せたくないものが出る、もしくは、見せたいものが出ない方に
- カスタム投稿を使うとこんな風に見せることができる
- カスタム投稿ってこんな風にすると簡単にできる
ということがわかる記事です。
ご注意いただきたいこと
ここでご説明する方法は、
テーマ「Lightning Pro」と、
プラグイン「VK All in One Expansion Unit」を使っての方法です。
異なるテーマやプラグインが入っていないケースは試していませんので、ご了承ください。
お客様の声ってどう見せてますか?
ホームページをお持ちの方は、ホームページ内にお客様の声があると信頼感が増しますよね。
このホームページにも、ずっとお客様の声を載せていたのですが、ちょっとした問題がありました。
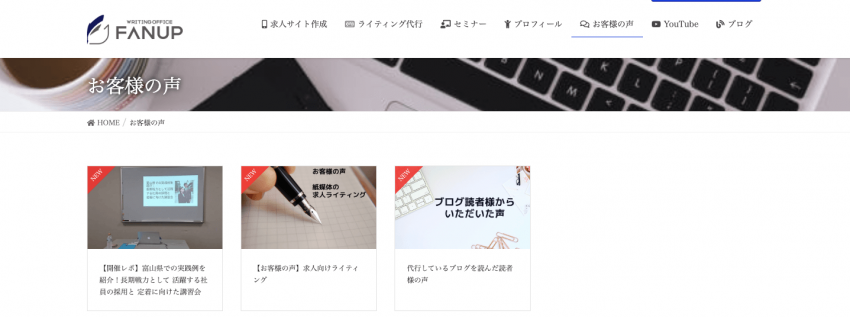
それは、投稿のカテゴリーにお客様の声を作ったので、メニューからお客様の声にジャンプした時に、一番上のタイトルに『ブログ』と表示されてしまうこと。
その下には「お客様の声」と表示されるのですが、いかにもブログ感が出てお客様の声らしくないので、投稿のカテゴリーをやめて、カスタム投稿でお客様の声を投稿していくことにしました。
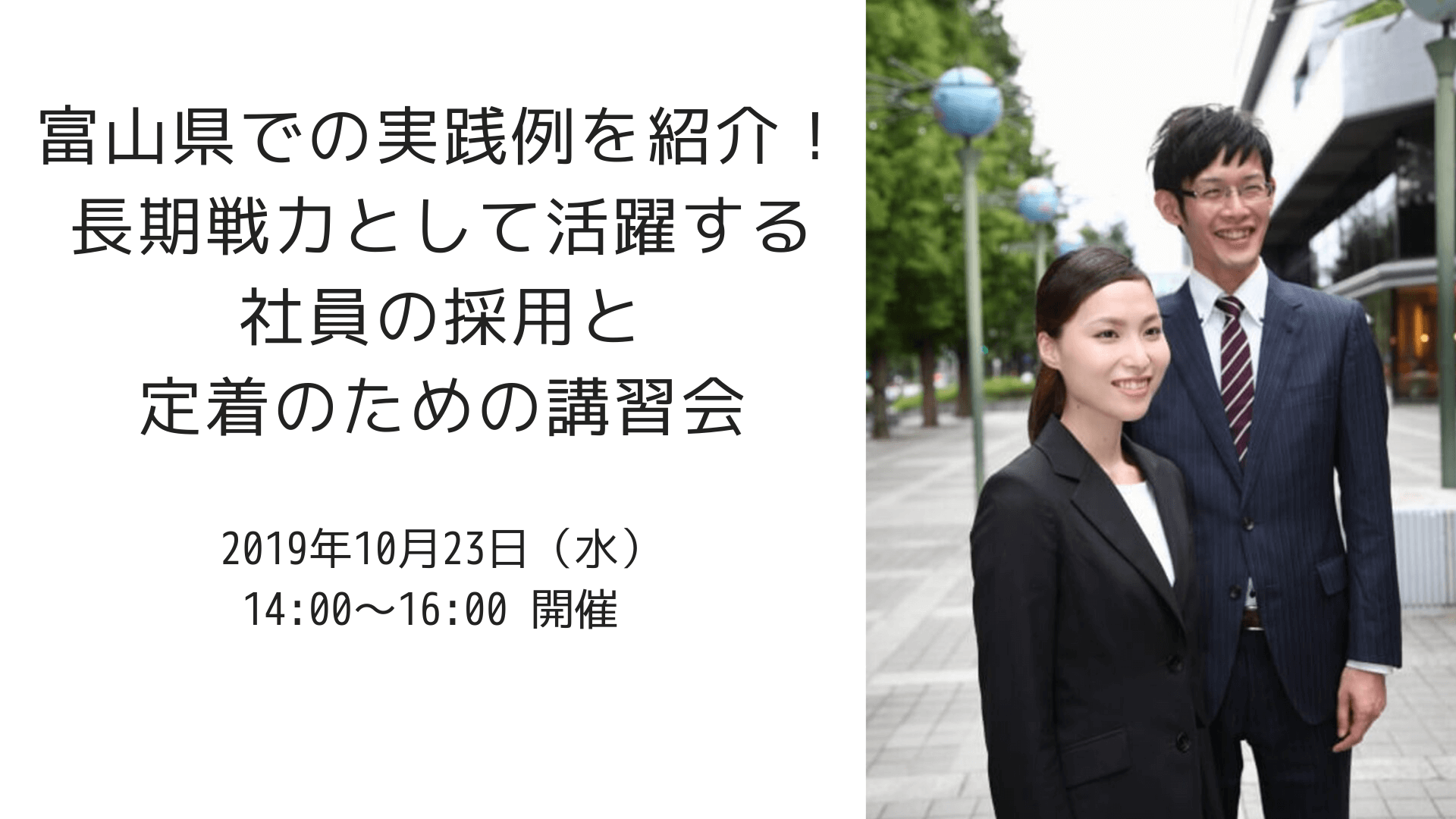
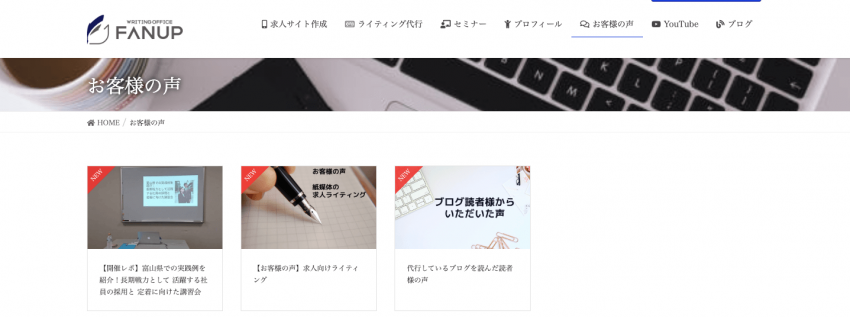
カスタム投稿に変えてみると、下の写真のようになりました。

どこから見ても「お客様の声」になりましたよね。パンくずリストも出ていい感じ♪
このブログでは、このような、カスタム投稿を使った投稿記事の作り方を解説していきます。
念のため、重ねてのご案内になりますが、
ここでは、テーマ「Lightning Pro」と、プラグイン「VK All in One Expansion Unit」を使っての方法です。
異なるテーマやプラグインが入っていないケースは試していませんので、ご了承ください。
投稿とカスタム投稿は何が違う?
実際に投稿のお客様の声をカスタム投稿にすることで、投稿とカスタム投稿はここが違うとわかりました。
WordPressの固定ページには、親子という関係がありますが、それに例えてみますね。
投稿の場合
親:投稿(ブログ)
子:カテゴリー(お客様の声など)
孫:1つ1つの記事
カスタム投稿の場合
親:カスタム投稿タイプ(お客様の声など)
子:1つ1つの記事
このように、カスタム投稿は、カテゴリーが最上位になるため、カスタム投稿タイプで設定した見出しが、一番上に表示されるのです。

ここで「カスタム投稿タイプって何?」と思った方、カスタム投稿タイプとは、普通の投稿で言うカテゴリーのことです。
カスタム投稿を選ぶと、カテゴリーが最上位(親)になるため、見出しにカスタム投稿タイプの名前が表示されるのです。
手順1.カスタム投稿ができるように設定する
最初にすることは、カスタム投稿ができるように設定することです。
プラグイン「VK All in One Expansion Unit」を入れていれば、とても簡単にできます。
次の手順で行ってください。
- ダッシュボードを開く
- 左側のメニューの中から「ExUnit」を選ぶ
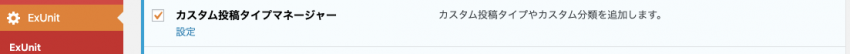
- 画面をスクロールして「カスタム投稿タイプマネージャー」にチェックを入れる
- 下の図のような感じです。

- さらにスクロールして「変更を保存」をクリック
- 「変更を保存」を忘れると、カスタム投稿できません。
これでカスタム投稿ができるようになりました。
手順2.カスタム投稿タイプを設定する
カスタム投稿タイプというのは、投稿でいう、カテゴリーのことです。
投稿で複数のカテゴリーを設定できるように、カスタム投稿でも複数のカテゴリー(カスタム投稿タイプ)を設定できます。
では、早速やり方です。
- ダッシュボードを開く
- 左側のメニューの中から「カスタム投稿タイプ設定」を選ぶ
- 「新規追加」を選ぶ
- 「タイトル」、「投稿タイプID」、「有効にする項目」を入力
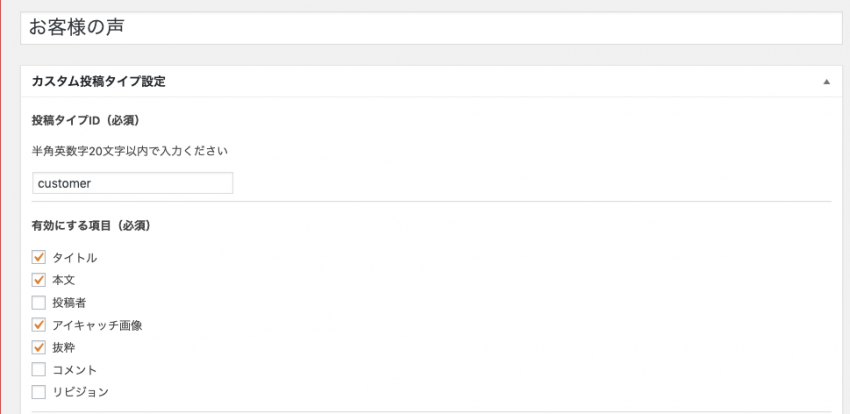
- 私は「お客様の声」という名前でカスタム投稿タイプを設定したかったので下の図のようになっています。内容は下の注意点を見ながらお好みで


ご注意!!「投稿タイプID」には、これまで使ったことのない名前をつけることをおすすめします。
投稿のカテゴリーと同じ、もしくは似たような名前をつけてしまうと、カスタム投稿で投稿した記事が表示されないことがあります。
実際、私はブログのカテゴリーに「voice」とつけていたので、投稿タイプIDにも「voice」とつけたところ、WordPressが混乱してしまったのか、確かに記事はあるのに、クリックしても「投稿がありません」と表示されました。
そこで、投稿タイプIDに、カテゴリーや投稿タイプIDで1度も使ったことのない「customer」をつけたところ、きちんと表示してくれるようになりました。
また、記事を投稿してから「投稿タイプID」の名前を変えてしまうと、表示されていた記事が表示されなくなることがあります。「投稿タイプID」は、一度設定したら、名前を変えない前提で設定することをおすすめします。
- 「カスタム分類(任意)」を入力
- 私は入れましたが、任意なので入れなくても良いかもしれません。

- 「公開」をクリック
これで、通常の投稿でいう「カテゴリー」が設定できました。
いよいよ、記事を書いていきましょう!!
手順3.カスタム投稿で記事を書く
早速手順です。
- ダッシュボードを開く
- 左側のメニューの中から、作ったカスタム投稿の名前を選ぶ
- 私は「お客様の声」というタイトルでカスタム投稿タイプを作ったので、メニューの中から「お客様の声」を選んでいます。

- 「新規追加」を選ぶ
これで、カスタム投稿でお客様の声を書いていきます。

ここで、あれっ?と思った方、その違和感は当たりです。
そう!カスタム投稿では、新しい編集画面、Gutenbergが使えず、以前のclassic editorなのです!(使えるようにする方法はあるようですが、大変そうなので試していません)
Gutenbergに慣れてしまった方や、PRcontentsなどのGutenbergの機能を使いたい方は、一旦、固定ページや投稿ページで記事を打ち込み、コードエディターにしてコピーしたものを、カスタム投稿に貼り付ける荒技?もできます。
固定ページや投稿ページで記事を打ち込んで、コードエディターにしてコピーしたものを、カスタム投稿に貼り付ける荒技を知りたい方は続きをどうぞ。
Gutenbergで記事を打ち込んで、コードエディターにしてコピーしたものを、カスタム投稿に貼り付ける方法
まずは、固定ページでも投稿ページでもいいので、普通に記事の内容を打ち込んでいきます。
打ち込んでからの手順をご紹介します。(念のため、ここで「下書きとして保存」をしておいてください)
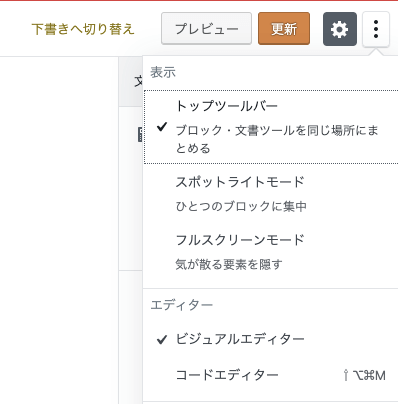
- 記事を入力した画面の右上、歯車マークの隣の・が縦に3つ並んでいるところをクリック

- メニューが出るので「コードエディター」をクリック
- 英語がいっぱい出てくる画面に変わりますが、心配いりません。
- 文章全部をコピー
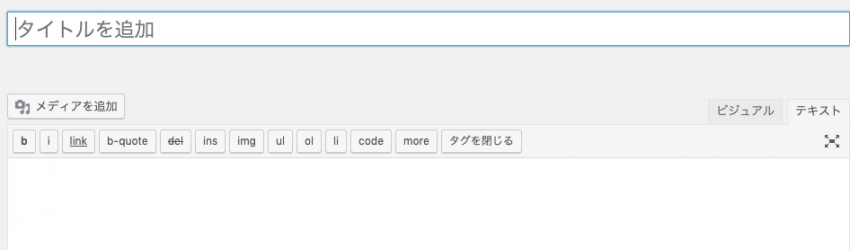
- カスタム投稿の画面の「タイトルを追加」の右下のタブを「テキスト」にしておく
- 「テキスト」をクリックすればOKです。

- コピーした内容を本文に貼り付ける
英語ばっかり…みたいに見えますが、ちゃんとコピペできていれば、投稿を表示すると、内容がきれいに表示されているはずです。
カスタム投稿の記事を表示させたい場所に表示させる方法
これで、表示させたいお客様の声はできたので、次は、表示させたい場所に記事を表示させます。
- ダッシュボード→外観→ウィジェットに進む
- 画面左上にある「LTG Media Posts」をクリックして、カスタム投稿を表示させたい場所を選び、「ウィジットを追加」をクリック
- 追加された「LTG Media Posts」の▼をクリックして、「表紙させたい投稿タイプのスラッグ:」に、設定した「投稿タイプID」を入力
- そのほかの入力項目は、お好みで設定してください。
これで、カスタム投稿で作った記事が選択したエリアに表示されるようになりました。
メニューから特定の投稿タイプIDの記事を表示させる方法
次に、写真のように、メニューから特定のカスタム投稿IDの記事(例えばお客様の声)を表示させる方法です。

- ダッシュボード→外観→メニューを選ぶ
- 「編集するメニューを選ぶ」でカスタム投稿をリンクさせたいメニューを選ぶ
- 画面左側のメニューの追加から「カスタムリンク」をクリック
- URL欄にサイトURLと投稿タイプIDまでを入力
- 私の例「お客様の声」であればhttps://writingofficefanup.biz/customer/と入力
- リンク文字列には、メニューに表示させたい文字を入力
- 例:お客様の声
- 「メニューを保存」をクリック
- 保存を忘れると変更されません
これで、メニューからカスタム投稿で投稿した記事を一覧で見ることができます。
カスタム投稿は手順が分かれば簡単
カスタム投稿は、ちょっとハードルが高いようにも思えますが、手順と、何をどこに入れれば良いかがわかると、意外と簡単にできてしまいます。(この文章量でイヤになるかもですが…)
とはいえ、私も色々とやらかした結果、「こうすればサクサク進むのね」がわかってきた次第です。(特に黄色の線が引いてあるところ!)
通常の投稿+カテゴリーでできることもありますが、見せたくない見出しが出たり、見せたいもの(パンくずリストなど)が出てくれなかったり、ちょっとしたことで、う〜ん…ということもあります。
私自身も最初は、わざわざカスタム投稿にする意味って?と思っていましたが、いろいろと触っているうちに、普通の投稿だとちょっとなぁ…と思う場面が出てきました。
そんな方に、この記事が参考になれば幸いです。
ブログ著者
宮腰早苗
みやこし さなえ
ライティングオフィス ファンアップ 代表
良い人材と良い仕事の出会いをサポートします
採用サイトの作成、LP、動画の作成、セミナー講師。
大手人材派遣会社在職中、求人広告ライターと営業を兼務し、目標の2割しか達成できず、クビ寸前になる。
そこで、企業も労働者も幸せになる働き方を提案し、90日でトップセールスに。その提案は、現在も多くの企業様に支持されている。